Digital Strategy
Website user experience is very important regardless of your industry. Research has shown that 88% of users will abandon a site that does not have a good user experience (Source: InvisionApp).
But what makes a good user experience? There are some core principles that always apply, regardless of who your audience is. With that in mind, I decided to take a look at what those principles are and do a little case study. UX is just one of the areas you should be investigating as part of your music marketing plan. It’s important because when you are trying to promote music online, if your user experience fails, your fans will abandon their purchase, leaving you missing out on revenue.
This year has seen the return of British pop group STEPS, and it’d be fair to say I’m a little excited about that, so I decided to use them as the basis for this months case study. As this is just an example, the objectives below are purely placeholders for the purpose of this review.
Core Site Purpose: Drive users to purchase or stream their music
Secondary purpose: Drive users to purchase tickets to concerts
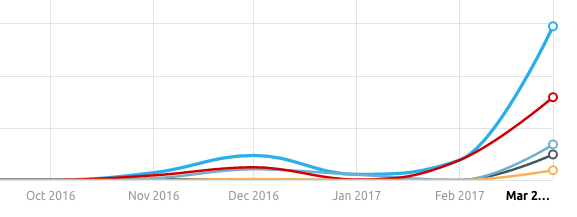
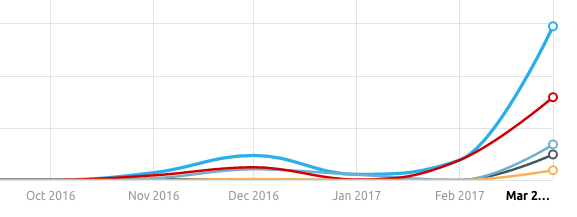
In not surprising news, their return has had a pretty big impact on their website traffic:


I love graphs that look like this, but the question is, they’re driving people to their website but is their site optimised to make the most of that traffic?
Let’s explore the 5 main areas that would impact and improve their site user experience:
- Responsiveness
51% of web traffic is now from a mobile device (Source: GS Stat Counter), so your site should be optimised for users to browse on that device without having to pinch and zoom. Sadly, the STEPS site is non-responsive. Now, while a lot of STEPS fanbase are likely (at least) in the 25+ category, that doesn’t mean we’re so old that we only browse websites via desktop. Making the site responsive will reduce their bounce rate, and get more people listening to their music.
- Ensuring your users are always sent somewhere useful
Linked to from their secondary menu, the band have a link to an audio player – which is an awesome idea – but unfortunately it takes the user to a ‘page not found’ error 😔 Making for sad steps fans all over the world. The lesson to be learned here is first to make sure you have a custom 404/page not found page and also that you put some useful content on this page. Direct your users back to something they’ll like or that drives to your primary goal.
- Have a link that drives to your primary objective above the fold
If trying to drive music purchases or streams is the main idea, make sure you give users the option immediately when they hit the screen. Don’t make your users look hard for your main goal, make it easy for them. Develop your content hierarchy and use tools like contrast, size and colour to assist users in determining what the most important action on the page is.
- Keep users within your world
Rather than driving users away from your website, give them as much of the experience they desire right there within your own domain. Don’t link off to your social channels too heavily as this will only drive users from your website. One way to do this, and help achieve the primary objective listed above, would be to add a Spotify streaming embed within the website.
The music business has changed since STEPS disbanded in 2001. If you take Lisa from STEPS word for it, the internet wasn’t around 15 years ago. I’ll give her a little creative license with that, though it’s not quite true (if you want to know more about how the internet has changed in the past 20 years, check out our ‘What Is Digital Strategy’ video on YouTube).
Nowadays, streaming is important, making up 51% of revenue for the music business in the USA (Source: RIAA). For STEPS to drive those streams from an audience, which, let’s face it, is on the top end of the millennial scale, you need to make it as simple for them as possible. So embed a Spotify player and let users stream direct from the website.
- Take an Agile approach, and test and roll and test again
One of the joys of the internet is the ability to test out changes and see real time impacts, so generate your hypothesis, make an incremental change and monitor the results. Make sure you’re not changing too many things at once, and that you allow your changes to get to ‘statistical significance’, which is a fancy way of saying that you should let enough users interact with the change to make sure you’re not getting results based on a small subset which may have behavioural anomalies.
These 5 main areas are principles that apply to your User Experience regardless of what your industry is, or who your audience is. Always put yourself in your users shoes when you’re designing your site. Don’t be afraid to ask them for feedback – no one knows what your users want more than your users themselves. Then run a Net Promoter Score poll to help determine how the site is improving over time.
Now that you’ve done all that, reward yourself with a listen to STEPS latest single:
Lead image from UX Mag.
0
