Digital Strategy

I love graphs that look like this, but the question is, they’re driving people to their website but is their site optimised to make the most of that traffic?
Let’s explore the 5 main areas that would impact and improve their site user experience:
- Responsiveness
- Ensuring your users are always sent somewhere useful
 Making for sad steps fans all over the world. The lesson to be learned here is first to make sure you have a custom 404/page not found page and also that you put some useful content on this page. Direct your users back to something they’ll like or that drives to your primary goal.
Making for sad steps fans all over the world. The lesson to be learned here is first to make sure you have a custom 404/page not found page and also that you put some useful content on this page. Direct your users back to something they’ll like or that drives to your primary goal.- Have a link that drives to your primary objective above the fold
- Keep users within your world
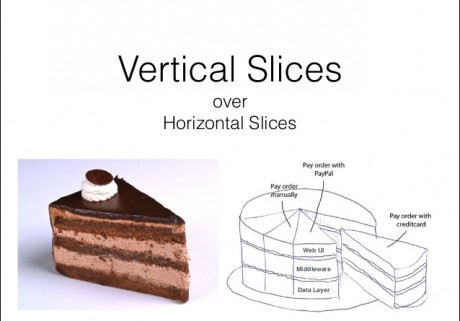
- Take an Agile approach, and test and roll and test again
Lead image from UX Mag.